
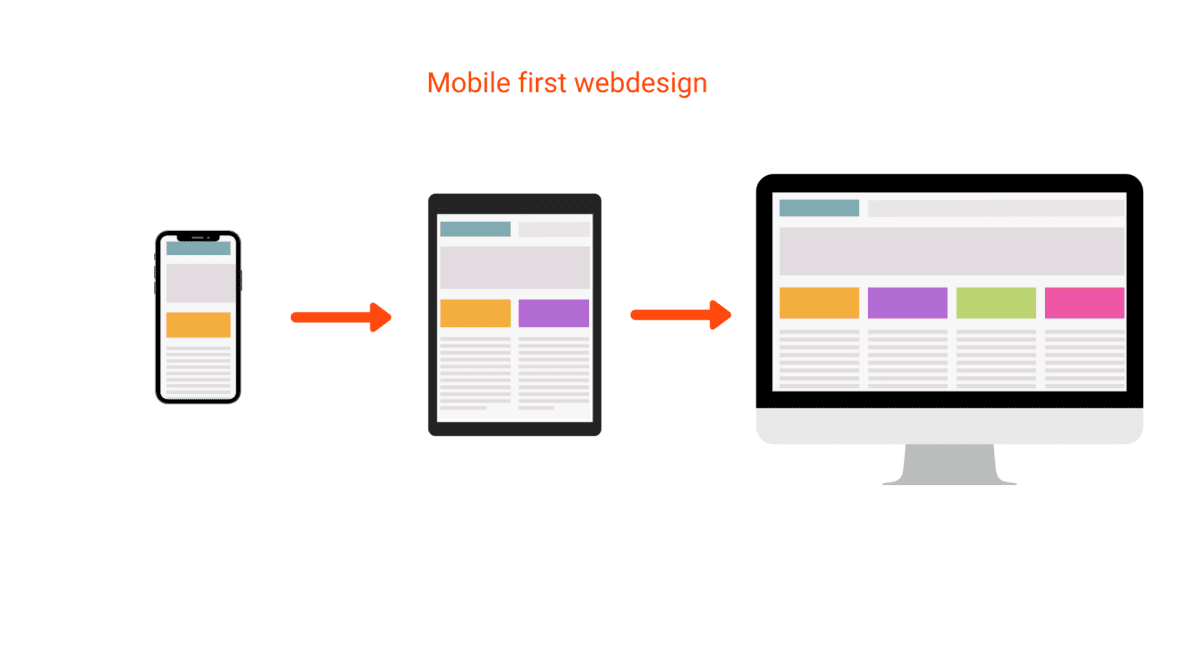
Eerst: wat is mobile first webdesign? Het is een designstrategie die uitgaat van de mobiele gebruiker bij het ontwerp van een nieuwe website. Er wordt dus eerst ontworpen voor het kleinste schermpje om dit vervolgens om te zetten naar een design voor de grotere schermen, zoals een tablet en een laptop. Het concept werd voor het eerst geïntroduceerd door Luke Wroblewski in 2011 in zijn boek Mobile first.
Deze strategie verlegt de focus van de designer en komt daarmee tot een ander design. Men spreekt ook wel van progressive enhancement. Er wordt uitgegaan van een basisfunctionaliteit die vervolgens bij elke stap naar een groter scherm verrijkt en uitgebreid kan worden. Dit staat tegenover graceful degradation waarbij er juist van het grote scherm naar het kleine gewerkt wordt en er dus content en functionaliteiten weggelaten worden.
Door mobile first webdesign zijn designers als het ware gedwongen om alleen de essentiële features op te nemen in het basisdesign. Dit is een design met niet te veel tekst met navigatie afgestemd op mobiel. Het voordeel hiervan is dat mobile first webdesign ervoor zorgt dat je meteen de kern van het design hebt: de belangrijkste boodschap en de belangrijkste call-to-action.

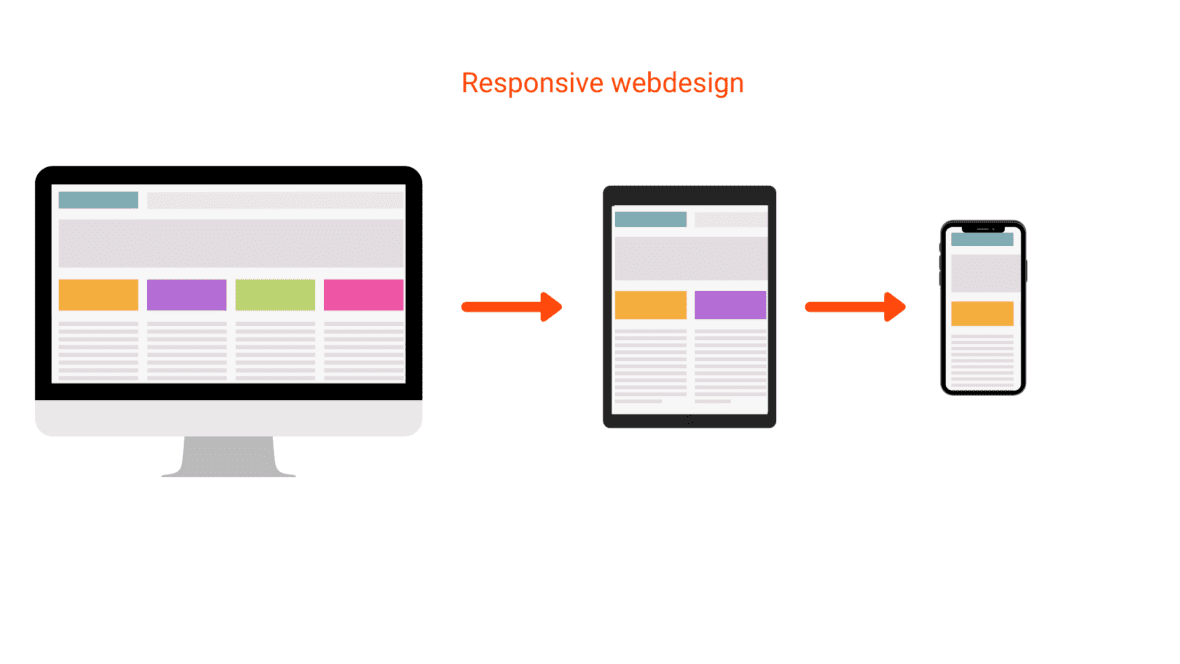
Responsive design daarentegen is niet zozeer een strategie, maar eerder een techniek. Het idee achter responsive design is dat lay-out en inhoud zich aanpassen aan het device waarmee een website bekeken wordt. Zo krimpt en zet de website uit naarmate een scherm groter of kleiner wordt. Twee blokken op de desktop naast elkaar worden bijvoorbeeld twee blokken onder elkaar op een mobiel.
Veel CMS’en, zoals WordPress, bieden responsive themes aan. Vaak wordt de desktop-versie hiervoor als basis genomen en is de mobiele versie slechts de aangepaste variant. Er wordt dus geen onderscheid gemaakt in welke informatie belangrijker is dan andere. Hierdoor loop je het gevaar te veel tekst of buttons op te nemen in de mobiele versie van je site. Deze responsive themes kun je echter ook custom ontwerpen of laten ontwerpen.

Maar hoe maak je nu de keus tussen mobile first en responsive design? Wat zijn de voor- en nadelen? Een vergelijking tussen mobile first webdesign en responsive design is niet volledig eerlijk. Je vergelijkt immers een designstrategie met een techniek. Dit zijn echter twee duidelijke routes die sterke invloed hebben op het ontwerpen en bouwen van de website. Daarom is het belangrijk om te beseffen welke voor- en nadelen de keuze voor mobile first of responsive heeft.
Je herkent het vast wel: wat je vroeger opzocht op je laptop, daarvoor pak je nu je smartphone. Je bent niet de enige: het aandeel van mobiel devices in internetgebruik groeit alleen maar. Er worden tegenwoordig meer smartphones dan pc’s verkocht. Dat maakt het dus belangrijk dat de mobiele versie van je website goed in orde is en een goede gebruikerservaring biedt.
Hoe groot dit belang is, verschilt wel weer per branche en doelgroep. Zo is het in sommige doelgroepen het geval dat het merendeel zoekt via de desktop, zoals in de B2B- markt. Dit is dan ook een van de eerste dingen die we checken in onze data-onderzoeken.
Ook Google heeft door hoe belangrijk de mobiele website is geworden. Daarom gebruikt Google voor zijn index de mobiele versie. Deze versie van je site bepaalt dus waar jouw website staat in de zoekresultaten. Nog een goede reden dus om je mobiele website in orde te hebben. Met een responsive website is dat niet altijd zo, maar met mobile first webdesign zeker wel. Lees hier meer over trends op SEO-gebied.
Content is king! Mobile first webdesign is content first om de volgende reden. Mobile design heeft de meeste limitaties, bijvoorbeeld qua schermgrootte en bandbreedte. Dat betekent dat je prioriteiten moet stellen. Er is geen ruimte voor tierlantijntjes, maar wel voor de kern van je boodschap en een call-to-action. Het belangrijkste inhoudelijke stuk blijft dus over.
Let wel: dat betekent niet dat mobile first enkel en alleen tekst is. Een helder design met krachtige afbeeldingen die je verhaal ondersteunen, blijft ook belangrijk. Mobile first webdesign gaat nu juist om de kunst om de belangrijkste inhoud met gebruiksvriendelijk ontwerp te combineren, om zo de boodschap zo goed mogelijk over te brengen.
Met een mobile first design verkort je de laadtijd. De website moet immers zo klein mogelijk zijn. Dat is iets anders dan de verkleinde versie van desktop-site in een responsive design. Die bevat vaak nog veel (verborgen) elementen die de downloadtijd verhogen.
Snelheid is belangrijk, want de moderne mens is ongeduldig, zeker als hij via een smartphone op het internet zit. 65% van de consumenten is niet bereid meer dan drie seconden te wachten voor het laden van een website. 85% geeft aan dat de snelheid van de website hun vertrouwen in het bedrijf beïnvloedt. Daar komt nog bij dat Google al in 2010 aankondigde dat snelheid een onderdeel is van hun algoritme.
Responsive design is makkelijk voor de eindgebruiker van het CMS. Je maakt één versie en een responsive theme zet dit om in versies voor andere apparaten. Dat scheelt tijd voor designers en content schrijvers.
Mobile first webdesign daarentegen is een stuk moeilijker. Hiervoor moet je de kunst verstaan om de inhoud te beperken tot de basis, zonder overtuigingskracht te verliezen. Anderzijds dwingt het je ook weer om na te denken, prioriteiten te stellen en conversiegerichte keuzes te maken.
WP Brothers is voorstander van mobile first webdesign, omdat het een doordachte strategie is die veel voordelen biedt. Met name de content first focus en het stellen van prioriteiten wat betreft inhoud zorgen voor websites die niet er niet alleen mooi uitzien, maar ook daadwerkelijk de boodschap overbrengen op een simpele, krachtige en heldere manier. Er wordt in het proces meer aandacht gegeven aan User Experience, maar ook content, SEO en marketing komen meer naar de voorgrond. Daarom geloven wij dat mobile first in de meeste gevallen zorgt voor betere websites.
Wil je meer weten over webdesign? Lees dan ook onze blogs over landing page design of interaction design.
Op zoek naar webdesigners voor je bedrijf in de regio Utrecht of Rotterdam? Klop eens aan bij WP Brothers.
Fan van de eerste lijn én nog niet op onze nieuwsbrief ingeschreven? Meld je nu aan voor onze push notificatie nieuwsberichten.
