
Micro-interactions zijn kleine momenten van interactie die ingebouwd zijn in websites en apps. Denk aan het drukken op de playknop bij een YouTube-video of de mededeling ‘Transactie wordt verwerkt’ op de website van je bank. Elke micro-interaction richt zich op slechts één taak. Het kan gaan om een call-to-action, maar ook om feedback over data-input (‘E-mailadres is een verplicht veld’) of feedback over de status van het systeem (‘Upload 95% complete’).
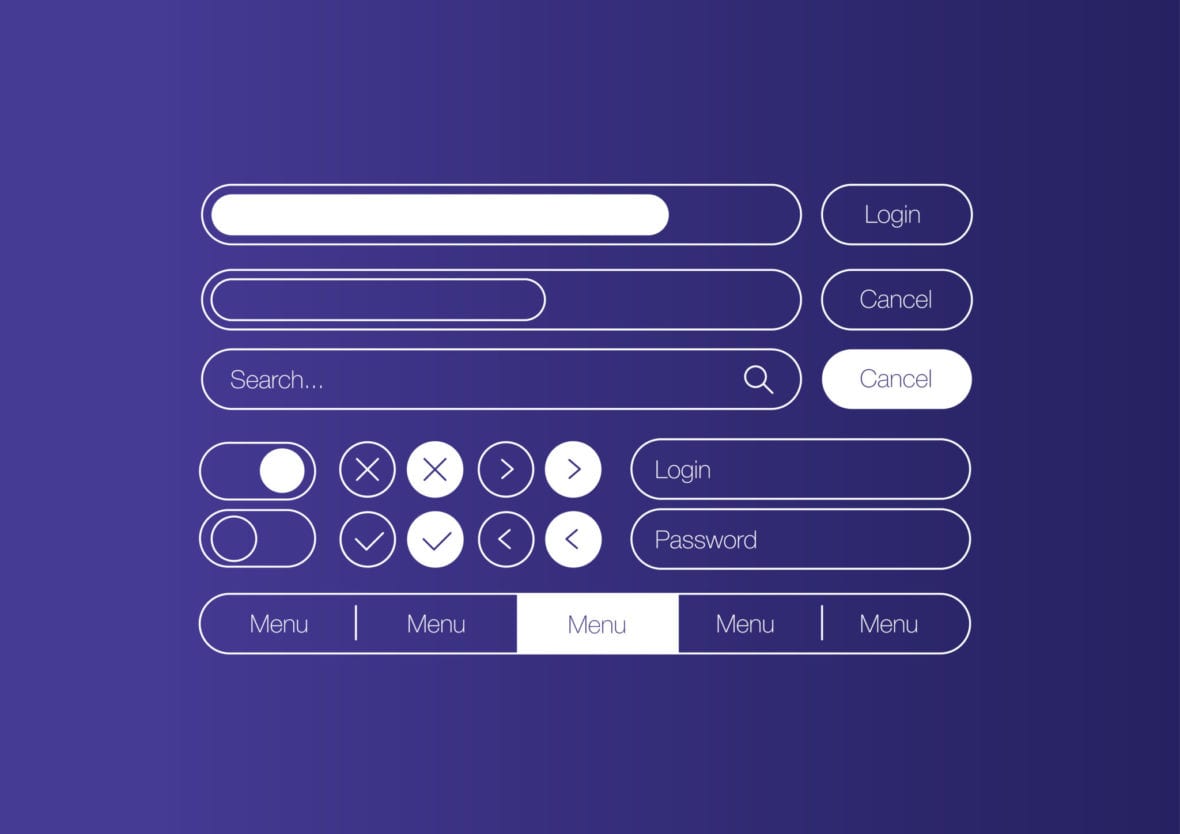
Een micro-animation is een kleine, functionele animatie die de gebruiker helpt, bijvoorbeeld door visuele feedback te geven of veranderingen weer te geven. Denk aan een vinkje in beeld om weer te geven dat een download geslaagd is, of een toggle om aan te geven dat een bepaalde functie aan of uit staat.
Vaak wordt de term micro-animation gebruikt als een synoniem voor micro-interaction, maar dat is niet helemaal waar. Als je over jouw scherm swipet, is dat een micro-interaction, waar geen animation aan te pas is gekomen. Micro-animations zijn echter wel altijd micro-interactions en ze worden steeds meer gebruikt. Dat komt omdat ze heel veel uit kunnen leggen zonder een woord te gebruiken. Zeker voor mobiele websites waar de schermruimte beperkt is, is dat erg handig.

Micro-interactions vormen de brug tussen User Interface (UI) en User Experience (UX). Het is de plek waar design en functionaliteit elkaar ontmoeten. Ze zorgen dat een website comfortabel te gebruiken is en geven de gebruiker de mogelijkheid tot interactie. Je hebt er waarschijnlijk vaak mee gewerkt, maar dit niet altijd gemerkt.
Dit komt doordat goede micro-interactions niet disruptief zijn. Ze maken juist een vloeiende en intuïtieve navigatie over de website mogelijk, bijvoorbeeld door de mogelijkheid om te swipen. Dat is een actie die je uitvoert zonder erbij na te denken. Let wel: een goede micro-animation trekt wel de aandacht, zoals de like-button op sociale media.
Een belangrijk voordeel van micro-interactions en micro-animations is dat ze de gebruiker feedback geven over hun acties. Heb ik op deze knop geklikt? Loopt mijn upload? Is het formulier verzonden? Is deze functie actief? Het zijn allemaal zaken die heel makkelijk met een vinkje bevestigd kunnen worden. Deze feedback visualiseert ook het proces (upload loopt) en de resultaten (upload compleet) van de acties en voorkomt daarmee gebruikersfouten, zoals het dubbel versturen van een formulier.
Daarnaast stimuleren de interacties en animaties ook betrokkenheid van de gebruiker. De gebruiker kan het proces volgen en wordt beloond met feedback. Maar de betrokkenheid gaat verder dan dat. Micro-animations zoals like- en deelknoppen stimuleren ook dat gebruikers op een ander niveau een interactie met de content aangaan.
Een micro-animation bestaat uit een trigger, rules en feedback, aangevuld met loops en modes.
De trigger is een signaal dat de micro-animatie in gang zet. Dit kan zowel door een handeling vanuit een gebruiker als door het systeem. Het is voor de gebruikerservaring belangrijk dat animatie duidelijk aangeeft wat er gaat gebeuren. Dat kan door een intuïtief ontwerp dat aansluit bij de verwachtingen van de gebruiker. We herkennen bijvoorbeeld allemaal een play-knop en het zou gek zijn hier een andere animatie voor te gebruiken. Denk ook na over het gebruiksgemak. Een toggle is handig op een touchscreen, maar minder handig op een desktop.
De rules of regels geven aan wat de reactie is op de trigger. “Als de gebruiker op deze knop drukt, wordt hij doorverwezen naar deze pagina.” Dit verwerk je uiteraard in de code, maar bij langere processen is het ook handig om de gebruikers zelf op de hoogte te houden van wat er gebeurt. Denk bijvoorbeeld als een mededeling als “U wordt nu doorverwezen naar de site van uw bank” tijdens een betalingsproces.
Met de feedback laat je vervolgens weten wat er gebeurd is. Is het formulier verzonden? Is de inschrijving compleet?
De loop bepaalt de lengte van de interactie, de eventuele herhaling en eventuele verandering na verloop van tijd. Denk bij herhaling bijvoorbeeld aan het afspelen van een geluid als een bericht na een uur nog niet gelezen is en bij verandering aan het aanpassen van de locatie van een app die de weersvoorspelling doorgeeft.
Ben je benieuwd hoe je met micro-interactions en micro-animations de UX van je website kan verbeteren? Neem contact op met WP Brothers! We denken graag met je mee.
Wil je meer weten over webdesign? Lees dan ook de andere blogs op WP Brothers. In dit blog over paper prototyping kom je bijvoorbeeld te weten hoe je op een snelle manier op ideeën voor een functioneel ontwerp voor je website komt, die ook direct kan verbeteren.
Fan van de eerste lijn én nog niet op onze nieuwsbrief ingeschreven? Meld je nu aan voor onze push notificatie nieuwsberichten.
