
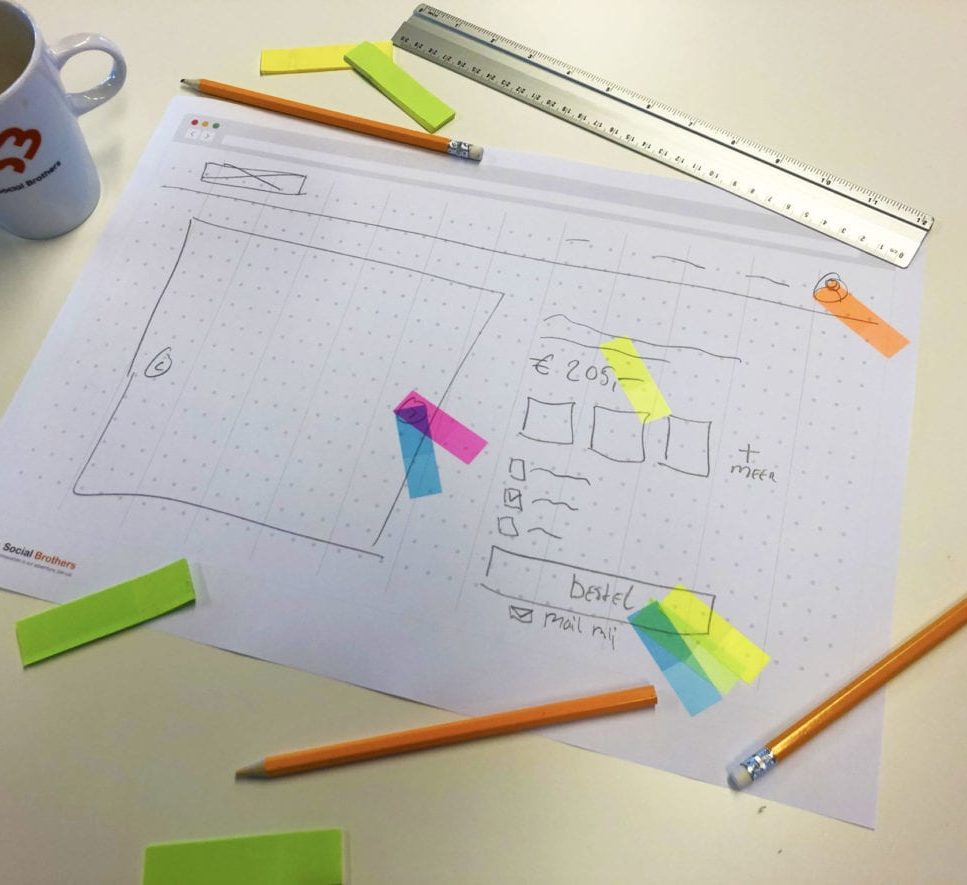
Een paper prototype is een eenvoudig model van een website, app of landingspagina. Het is een concept dat snel en met weinig middelen te testen is. Een paper prototype wordt getekend, wat natuurlijk erg low key is en snel kan gebeuren.
Zonder te ontwerpen en te bouwen geven prototypes al in een vroeg stadium een goed beeld van de website. Dat is wel zo prettig voor de opdrachtgever. Het paper prototype kan al gegrond getest worden met vijf personen. Je kunt een prototype of testmodel van het volledige platform uitwerken, maar het is beter om het op te splitsen in verschillende delen.


Bij WP Brothers gebruiken we prototyping als onderzoek (usability testing) nog voor we een website gaan ontwerpen. Tijdens een prototype-sessie werken wij samen met de klant een ruw getekend prototype uit. Na het testen werken onze designers dit uit tot een low of high fidelity wireframe. Dit is een digitaal en in het laatste geval ook klikbaar concept.
Onze stappen voordat we een paper prototype van een website ontwikkelen:
Daarna is het tijd voor het creatieve deel van paper prototyping en krijgt het concept daadwerkelijk vorm.
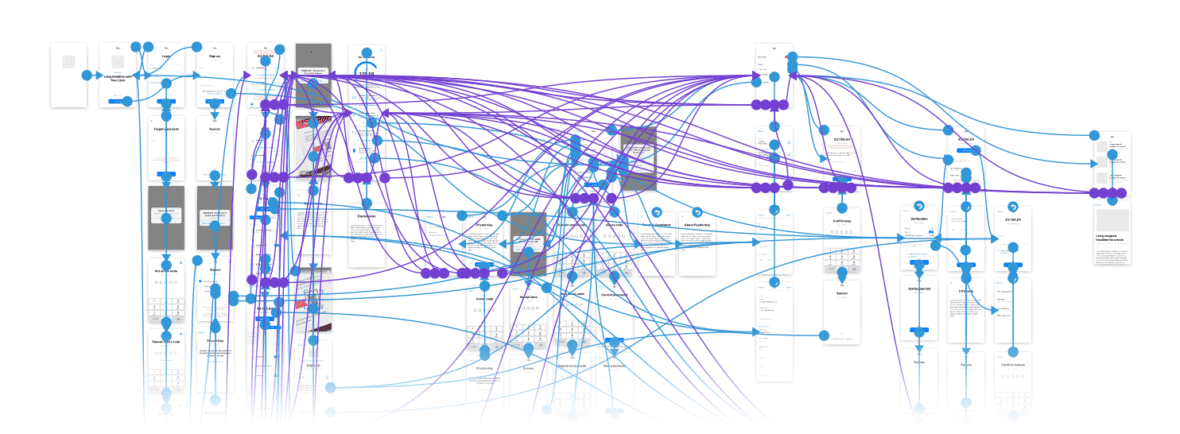
Na de paper prototype-sessie werken het concept verder uit in een low fidelity prototype of wireframe. Dit is een digitaal concept dat een goed beeld geeft van het te maken ontwerp, maar waarop je nog niet kan klikken. Dit wordt getest op maximaal vijf personen uit de doelgroep. Door de doelgroep klein te houden, kun je dit als klant makkelijk testen. Als blijkt dat de doelgroep er niet uitkomt, dan passen we het prototype aan. Daarna testen we of de aanpassingen wel werken.
Als het low fidelity prototype werkt, zetten we de stap naar een high fidelity prototype. Dit is een klikbaar prototype dat fijner uitgewerkt is, onder andere met ondersteunende tekst. Deze variant wordt ook gebruikt om in te schatten wat er nodig is voor het bouwen van de website. Wederom testen wij (of jij) ook dit prototype. Lees meer over wireframes.
Hierna gaan we over tot ontwerp, das andere koek!

Wil je meer weten over paper prototypes en het voordeel ervan voor je nieuwe website? Neem contact op met WP Brothers. We helpen je graag bij een goed UX-ontwerp!
Wil je meer weten over webdesign? Lees dan ook de andere blogs van WP Brothers. Wat dacht je van dit blog met tips voor het design van je webshop!
Fan van de eerste lijn én nog niet op onze nieuwsbrief ingeschreven? Meld je nu aan voor onze push notificatie nieuwsberichten.
