Van papier naar digitaal
Het paper prototype geeft vooral een beeld van de positie van UI elementen op de website en eventueel van hun stijl, afhankelijk van de mate waarin het paper prototype uitgewerkt is. In principe is dit een low-fidelity wireframe. Maar een wireframes kan digitaal ook veel verder uitgewerkt worden dan een paper prototype. Zo kun je met een high fidelity wireframe ook de structuur en navigatiemogelijkheden van een pagina duidelijk maken.
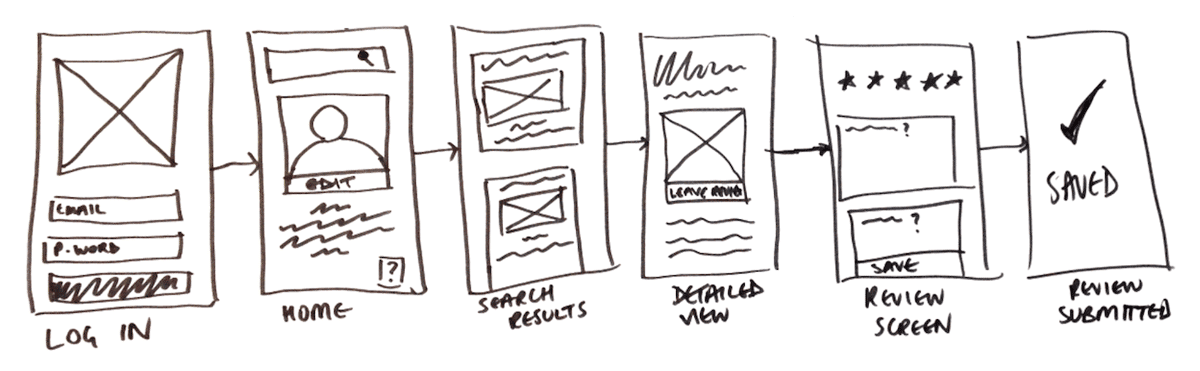
Stap 1: het low fidelity wireframe
Bij WP Brothers maken we aan de hand van de opgestelde user stories en buyer persona's een digitaal low-fidelity wireframe. Aan de hand van deze opzet testen wij intern of de indeling logisch is.
Het low fidelity wireframe bevat het basic design. Met strepen kan bijvoorbeeld de plaats en grootte van tekst aangegeven worden. Het wireframe is ook statisch. Je kan er dus nog niet op klikken. Het is een checkpunt voor het interne team en de stakeholders rondom de essentiële componenten en functionaliteiten. Het zorgt voor duidelijkheid, zonder dat er meteen veel geld en tijd geïnvesteerd hoeft te worden en is makkelijk te itereren.
Maar het low fidelity wireframe is niet voldoende om het daadwerkelijke gebruik te valideren en systeemrespons te simuleren. Het biedt ook onvoldoende input voor de developers om mee aan de slag te gaan. Daarvoor is een high fidelity wireframe geschikter.
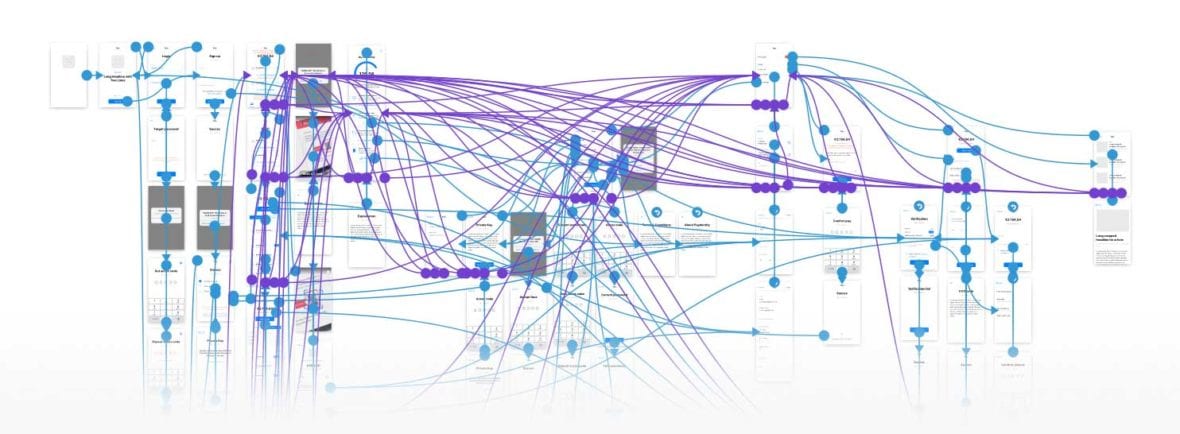
Stap 2: het high fidelity wireframe
Nadat het low-fidelity wireframe is goedgekeurd ontwikkelen wij dan ook een high-fidelity wireframe. Het is volledig online klikbaar en kan door de doelgroep (of klant) getest worden. In dit wireframe wordt de userflow en de navigatie zichtbaar en wordt inzichtelijk welke content gecreëerd moet worden. Na enkele iteraties gebruiken wij het wireframe als stramien voor het ontwerp van de website (of app).
In het high fidelity wireframe zitten meer details dan het low fidelity wireframe, zoals tekst en afbeeldingen. Verder worden de features van de nieuwe website (of app) veel beter duidelijk. Het is met andere woorden verfijnder, zowel qua afbeeldingen als lay-out. Doordat er op geklikt kan worden, is interactie mogelijk en imiteert het wireframe als het ware het echte user interface dat nog ontwikkeld moet worden. Het high fidelity wireframe geeft daardoor een goed idee van hoe de website er uiteindelijk uit gaat zien, maar ook van hoe de gebruikerservaring zal zijn en hoe er op de website genavigeerd kan worden.
Het high fidelity wireframe geeft daardoor doelgroep en klant een goed beeld van het af te leveren product, maar is ook de eerste stap naar development. We gebruiken Sketch en Invision als tools om designkeuzes te communiceren naar het developmentteam alvorens zij het eindproduct gaan coderen. Door het wireframe begrijpen zowel de developers als de designers de visie van de klant en kunnen we tot de beste websites komen.
Meer weten?
Wil je meer weten over webdesign? Lees dan ook onze blogs over interaction design of ons blog over micro-interactions.
Wil je sparren over het nieuwe design van jouw website? Neem dan gerust contact op. Onze designers staan al te trappelen om aan de slag te gaan.