
Door bij de Gestalt-principes aan te sluiten met het design van je website zorg je ervoor dat gebruikers de website sneller snappen. De gebruiker krijgt gemakkelijker overzicht als de ordening aansluit bij zijn cognitieve mogelijkheden. De drie belangrijkste Gestalt-principes in UX zijn nabijheid, gelijkheid en omsluiting.
Ons brein beschouwt elementen die dicht bij elkaar staan als eenheid. Onbewust koppelen we dus de nabijheid van elementen aan een relatie tussen de elementen.
Dat maakt tussenruimtes een belangrijk onderdeel van een design. Met te veel, maar ook met te weinig tussenruimte zal de gebruiker het overzicht kwijtraken. Het is dus belangrijk om een goede balans te zoeken, maar ook om alleen onderdelen bij elkaar te plaatsen waartussen een verband is.
Met deze kennis zul je met een andere perspectief naar een menu kijken. Vaak staat een onderdeel, zoals ‘contact’, ‘maak een afspraak’ of ‘meld je aan’ apart. Hiermee wordt al in het design duidelijk dat deze knop geen onderdeel is van het normale menu dat je vaak naar meer informatie zal leiden, maar een speciale call-to-action die vaak samenhangt met de hoofdconversie van een website.


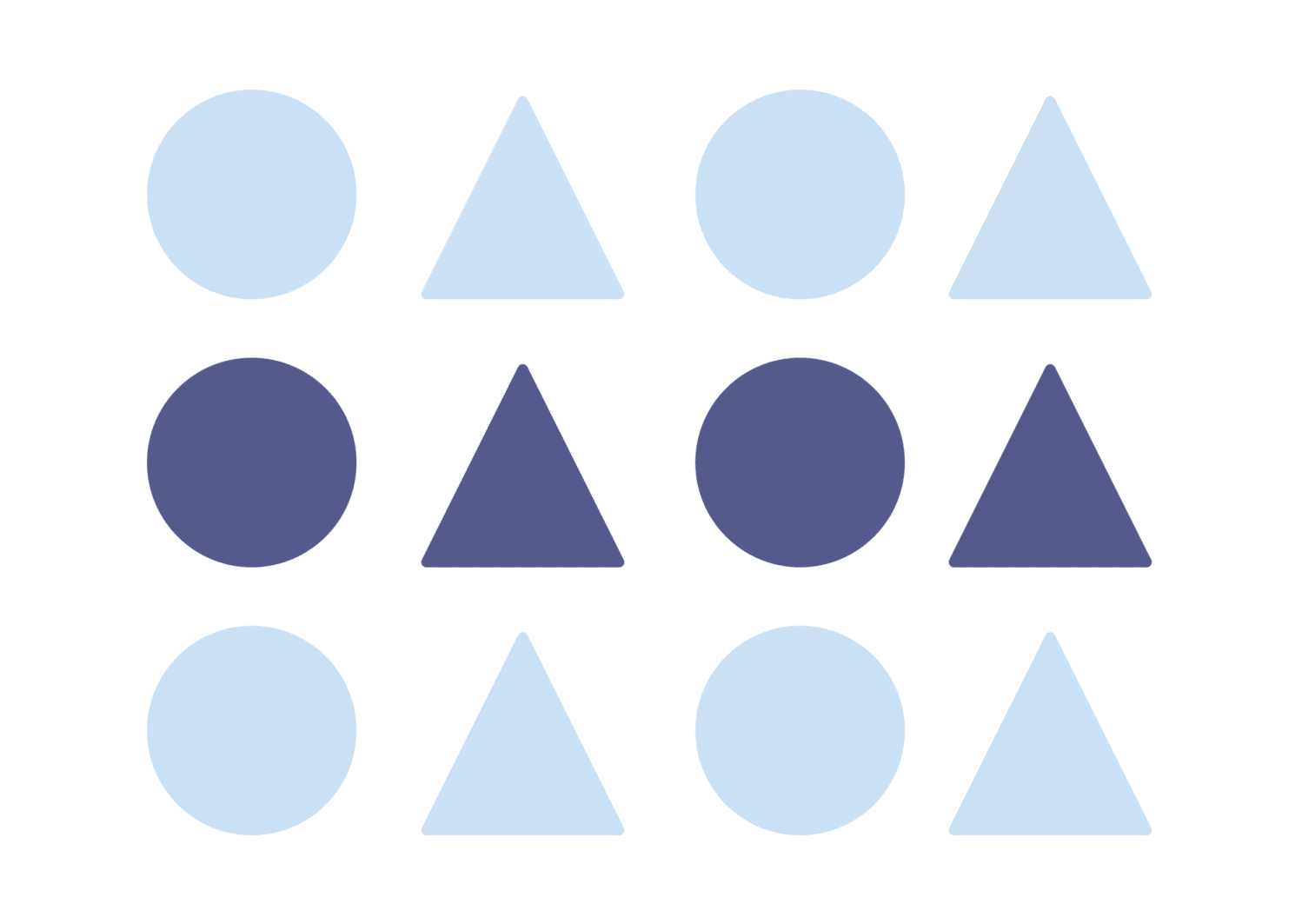
Ons brein groepeert elementen die qua kleur, formaat en vorm op elkaar lijken. We gaan er dan vanuit dat die elementen dezelfde functie of betekenis hebben. Dat zorgt ervoor dat bijvoorbeeld kleur aanbrengen een krachtig middel is om elementen te groeperen. De donkerblauwe vormen in de afbeelding links zijn niet gelijk aan elkaar qua vorm, maar omdat ze dezelfde kleur hebben, zal je dit toch als een groep beschouwen. Als alle vormen dezelfde kleur zouden hebben, zou je juist de driehoeken als een groep zien, en de cirkels als een andere.
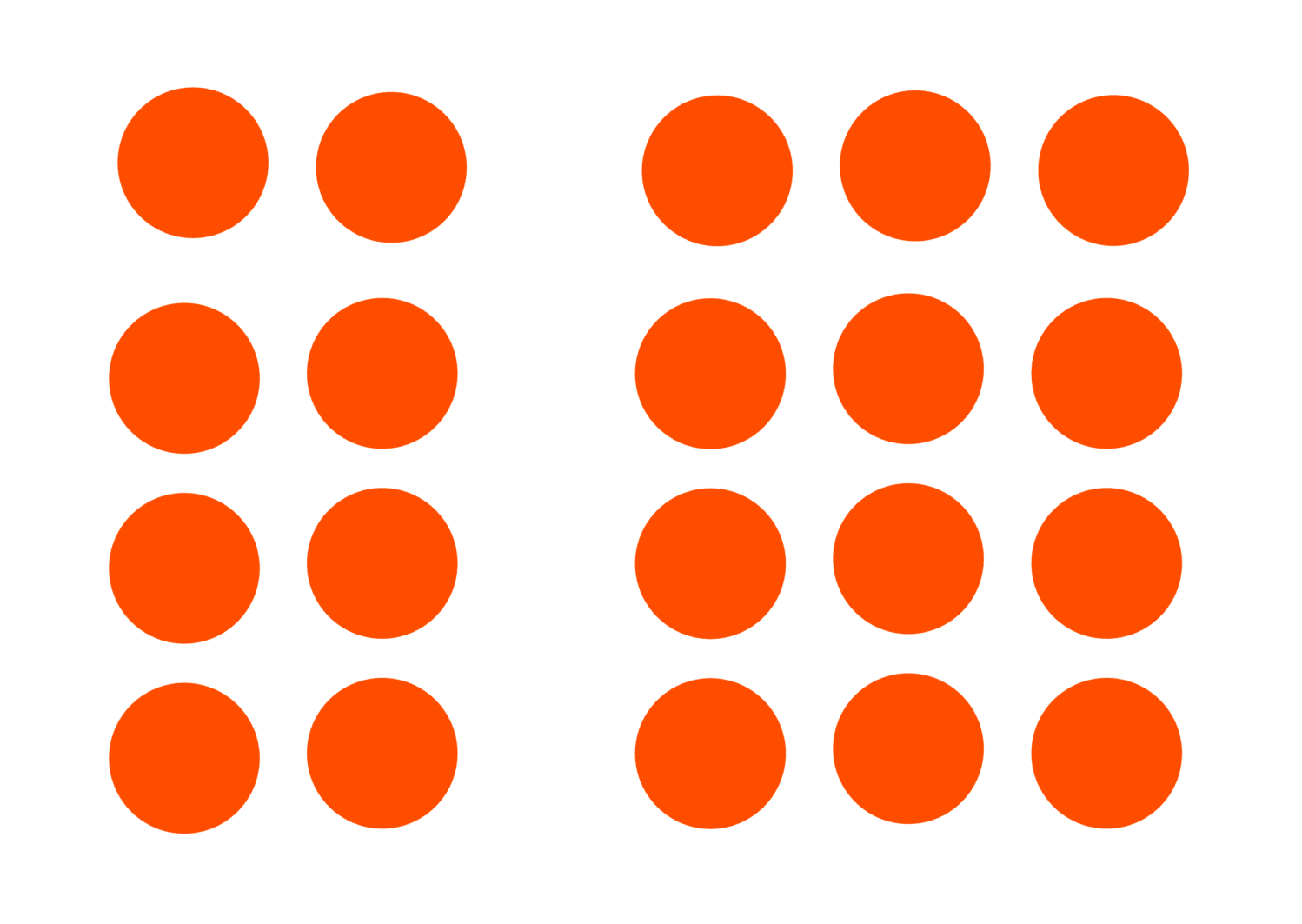
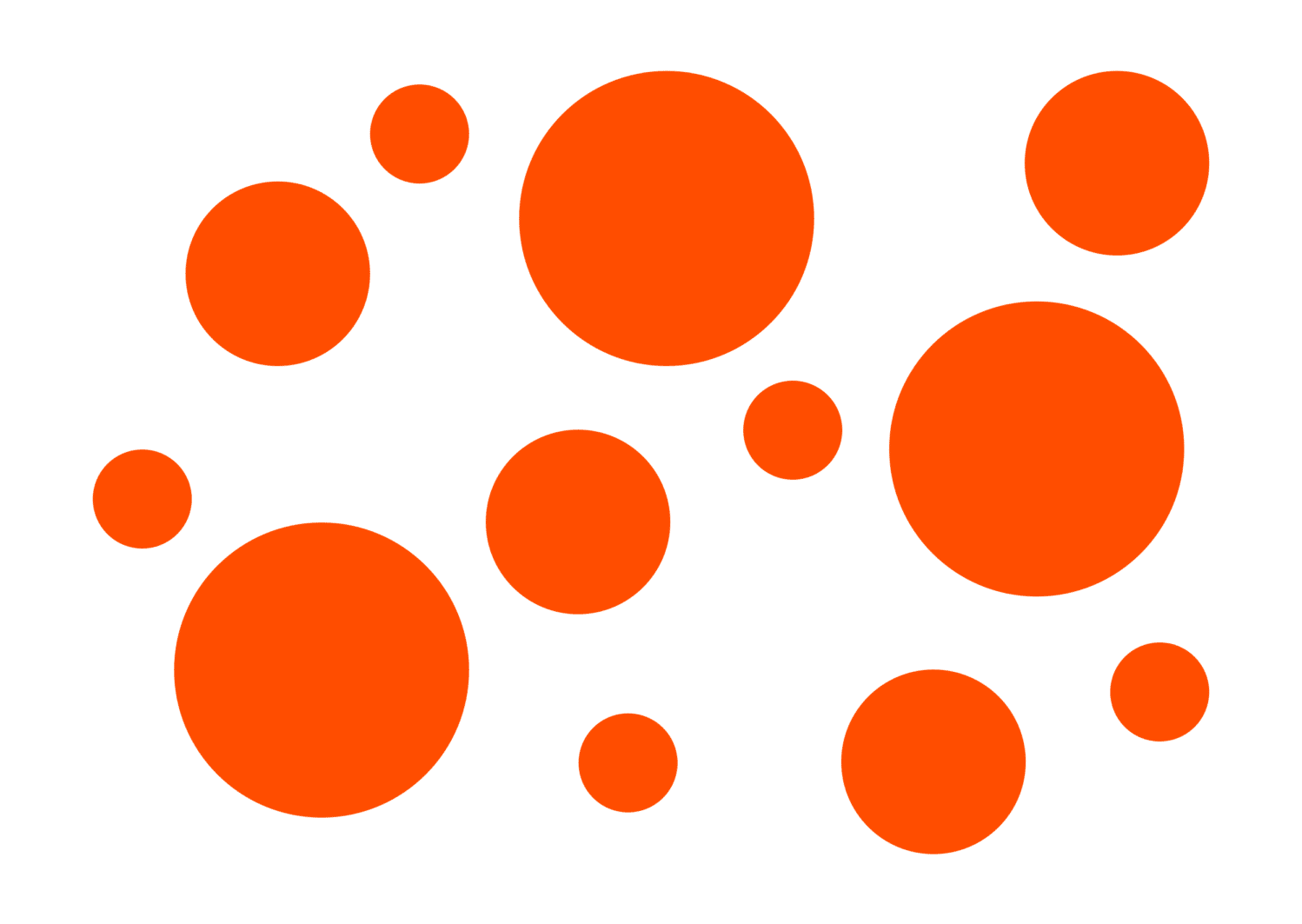
Formaat is ook een belangrijk onderdeel van UX design, niet alleen om te groeperen, maar ook om een hiërarchie aan te geven. Elementen van hetzelfde formaat worden als even belangrijk beschouwd. Elementen die groter zijn dan andere worden juist als belangrijker beschouwd. Hierdoor kun je formaat gebruiken om ervoor te zorgen dat de aandacht van de gebruiker van je website naar de juiste onderdelen wordt getrokken. In de afbeelding rechts zal je aandacht waarschijnlijk eerst naar de grootste cirkels gaan.


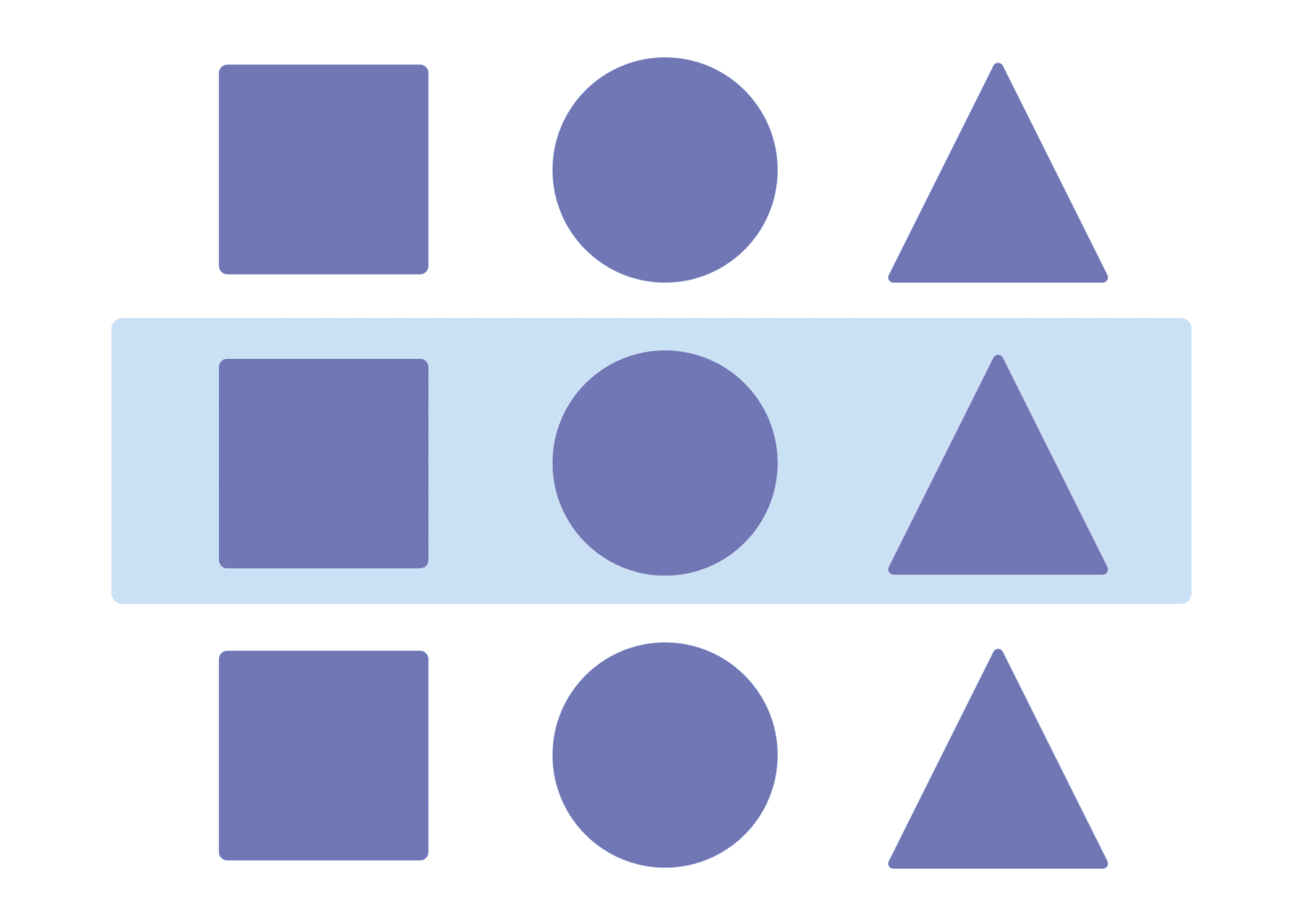
Door een groep van elementen te omsluiten met een ander visueel element, zoals een kader, worden de omsloten elementen als groep gezien. Dat is bijvoorbeeld handig als je geen tussenruimte kan creëren door ruimtegebrek. Het is ook een snelle manier om te laten zien welke elementen met elkaar verbonden zijn. In de afbeelding links zul je de vormen die omsloten zijn door het lichtblauwe kader als een groep beschouwen. Zonder het kader zul je juist de vorm gebruiken om te groeperen. Eigenlijk komen we het in de digitale wereld voortdurend tegen, denk maar aan de verschillende vensters op een computerscherm.
Meer weten over ontwerpprincipes? Bekijk dan ook Laws of UX. Ga je liever niet zelf aan de slag? Laat het ontwerp dan gerust over aan de designers van Social Brothers!
Fan van de eerste lijn én nog niet op onze nieuwsbrief ingeschreven? Meld je nu aan voor onze push notificatie nieuwsberichten.
