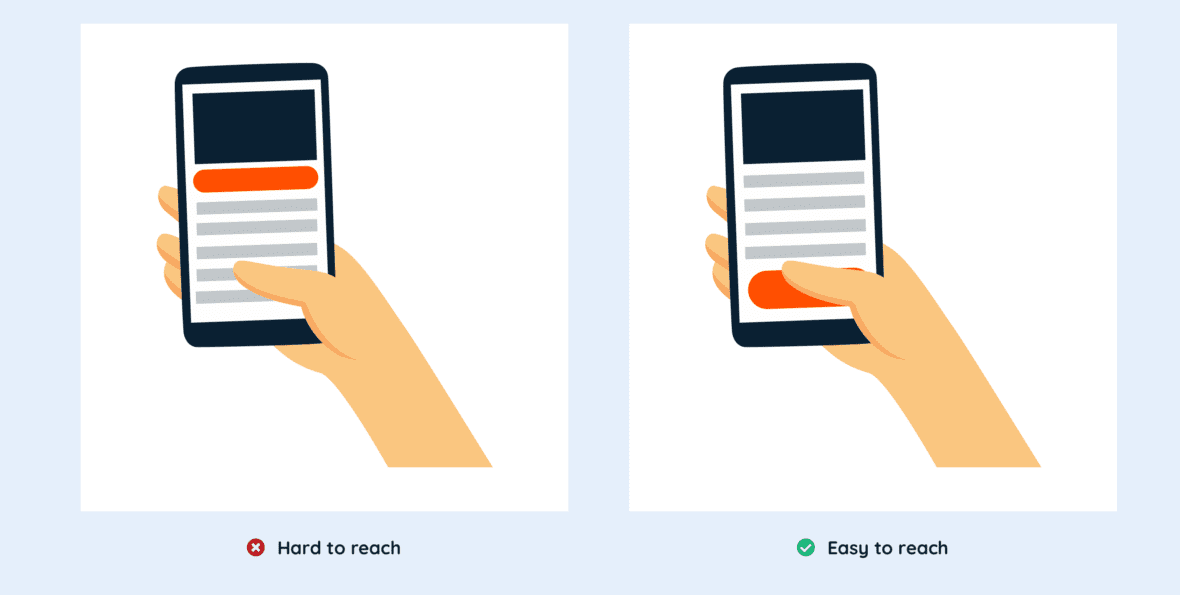
De duim is verder een relatief dikke vinger. Een kleine knop, of erger meerdere kleine knoppen naast elkaar kan dan makkelijk tot gebruikersfouten leiden. Een button zou tussen de 45-57 pixels moeten zijn geschikt te zijn voor de gemiddelde vinger, maar 72 pixels om geschikt te zijn voor een duim. De meeste mobiele website hebben knoppen die zelfs kleiner zijn dan die 45-57 pixels, dus hier valt nog een flinke slag te halen.
7. Illustraties in plaats van foto’s
Eigen foto’s waarover het gros van het bedrijf tevreden is, heeft niet iedereen voor handen. En stockfoto’s zijn ook niet ideaal en al helemaal niet als je wilt dat jouw website opvalt tussen de rest. Daarom zullen steeds meer websites gebruik gaan maken van illustraties, eventueel naast fotomateriaal. Het voordeel van illustraties is dat je makkelijk een persoonlijke, eigen en herkenbare stijl kan ontwikkelen of laten ontwikkelen door een designer. Een soort illustratie-huisstijl dus. Het voordeel hiervan is eenheid op je website (én op andere online marketingkanalen).
8. Schaalbare illustraties en afbeeldingen
Tegenwoordig worden websites via veel verschillende schermen bekeken. Van een groot scherm in een collegezaal of vergaderruimte tot een smartphone-scherm. Dat maakt het belangrijk om afbeeldingen en illustraties te kunnen schalen, zonder kwaliteit te verliezen. Logisch dus dat .png- en .jpg-bestanden uit de gratie raken en vervangen worden door .svg-bestanden.
Deze vector-afbeeldingen hebben namelijk een minimale bestandsgrootte (goed voor websitesnelheid!) en zijn makkelijk schaalbaar. Daarnaast kun je er, als je de juiste expertise in huis hebt, mooie en functionele illustraties mee maken. Hiermee zorg je ervoor dat jouw illustraties opvallen, tussen al die andere.
9. Digitoegankelijk design
Ook een grote webdesign trend in 2021: digitoegankelijk webdesign. Dit komt niet alleen door verplichtingen van de overheid, maar ook doordat steeds meer bedrijven bewust worden van het feit dat ze 20% van hun doelgroep missen als ze niet voor digitoegankelijk design gaan.
Digitoegankelijk design houdt rekening met mensen met een beperking. Denk bijvoorbeeld aan meerdere manieren om een website te bedienen om zo mensen met een motorisch stoornis te helpen. Denk ook aan scherpe kleurcontrasten om te zorgen voor een optimale ervaring voor slechtzienden en kleurenblinden. Ook als je zelf geen visueel stoornis hebt, zullen deze ontwikkelen je gaan opvallen en je kan er niet omheen voor je eigen website. Lees hier meer over digitoegankelijkheid.
10. Welcome to the dark side
De laatste in het rijtje webdesign trends van 2021 : de dark mode. Met een dark mode oogt je scherm rustiger, kun je makkelijker werken in situaties met weinig licht (handig voor de nachtbrakers) en bespaar je met het juiste scherm ook nog energie. Vandaar dat steeds meer websites deze optie aanbieden, bijvoorbeeld door via een toggle in het scherm de gebruiker de mogelijkheid te geven om te kunnen switchen. Deze trend heeft ook verdere gevolgen voor webdesign, want in de dark mode komen designelementen heel anders uit.
Meer weten?
Tot zover ons overzicht van de webdesign trends van 2021. Zijn er nieuwe ontwikkelingen, dan houden we je natuurlijk op de hoogte. Schrijf je in voor de nieuwsbrief of volg ons via LinkedIn of facebook om niets te missen.
Kun je niet genoeg krijgen van webdesign? Lees dan ook ons blog over landing page webdesign of ons blog over interaction design.
Heb je vragen over webdesign of wil je een awesome website voor jouw bedrijf? Neem dan contact op. WP Brothers staat voor je klaar!